사파리 브라우저 높이 조절 문제
JAVASCRIPT ·사파리 브라우저의 주소창으로 인한 문제
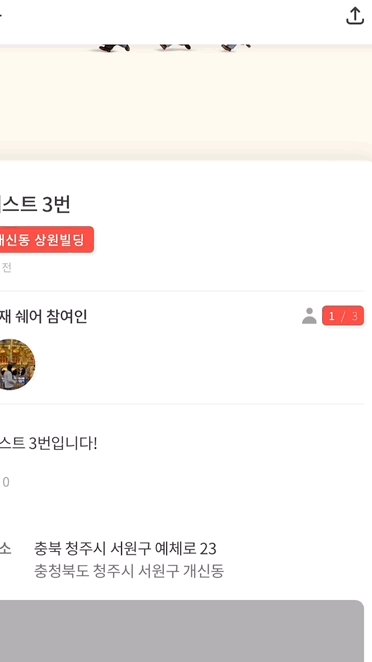
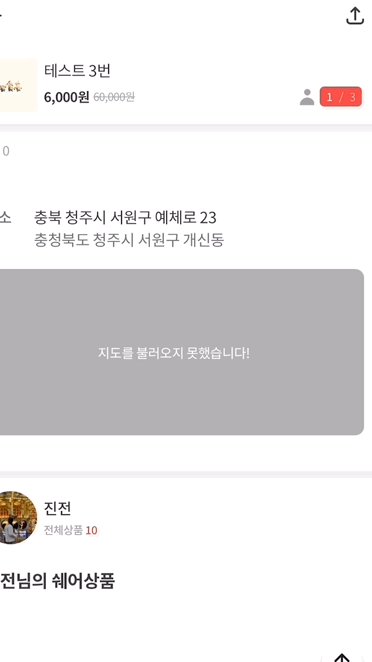
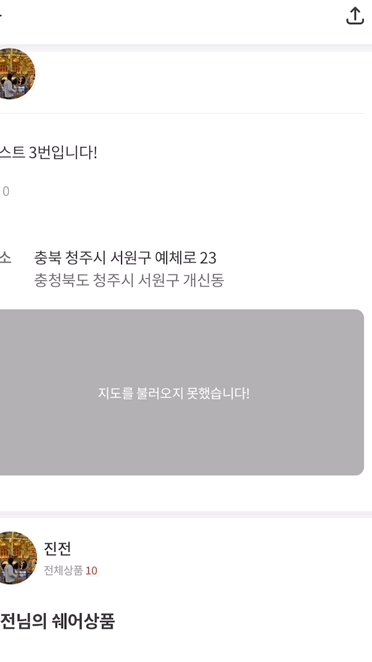
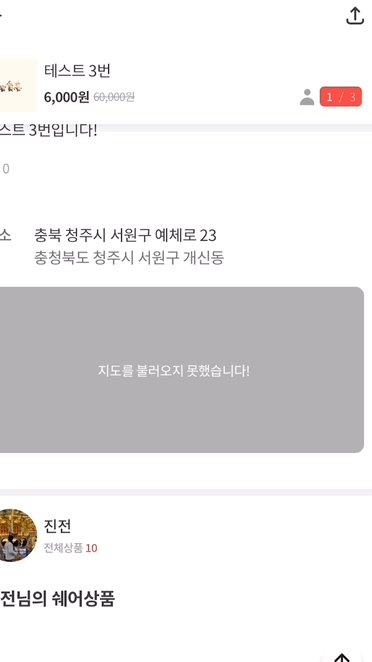
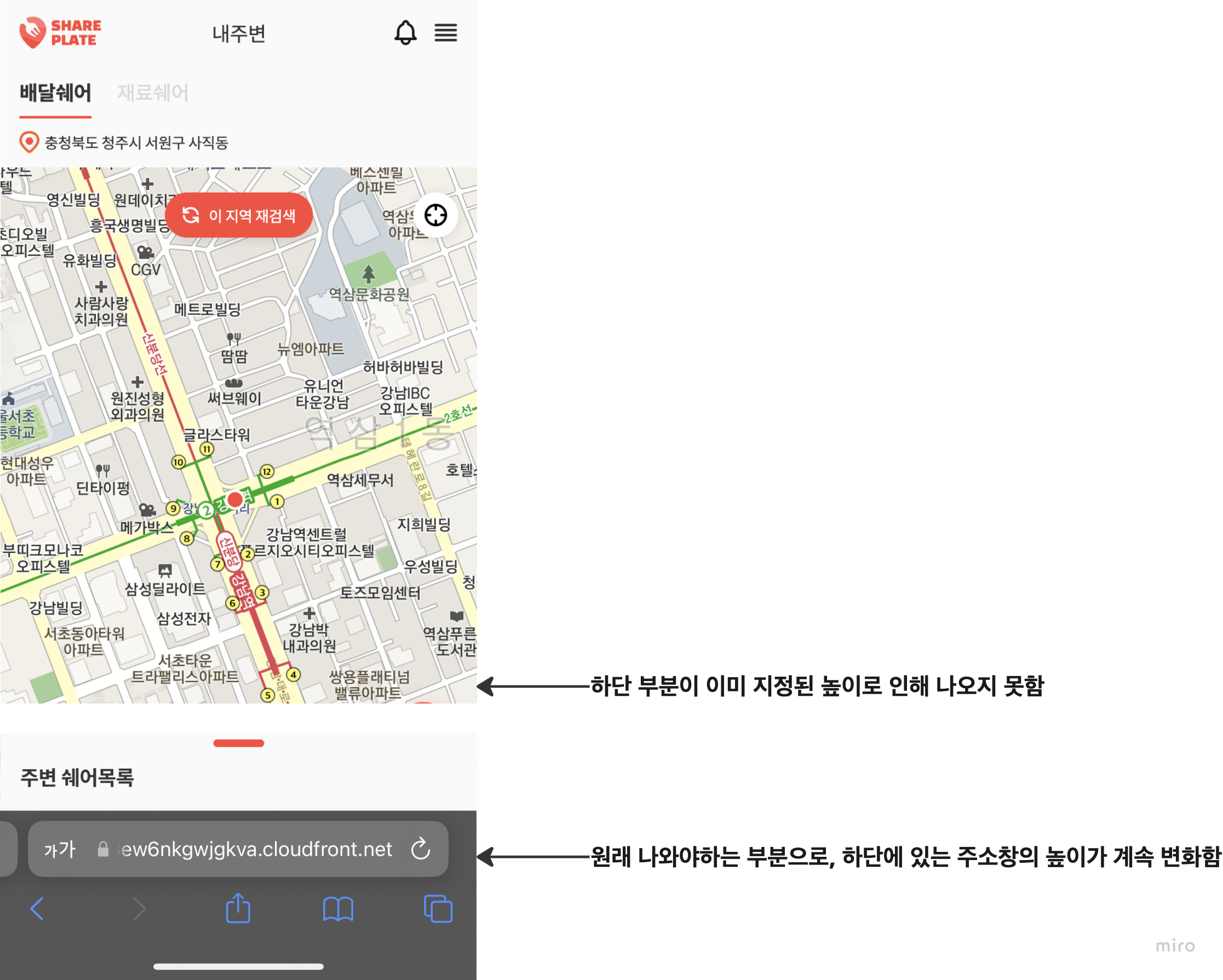
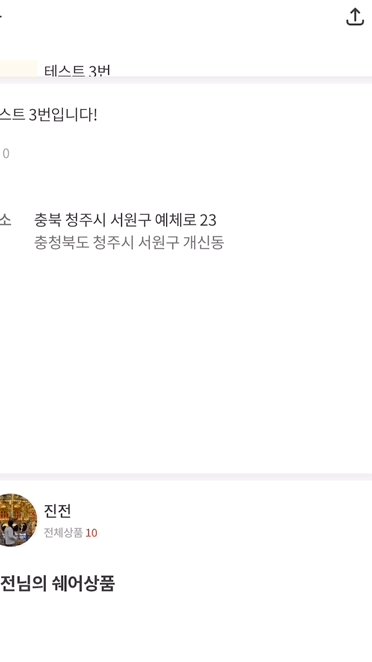
사파리 브라우저의 경우 하단에 주소창이 존재하고, 이 부분이 사용자의 스크롤 방향에 따라 작아졌다 커지는 것을 반복합니다. 이로 인해 발생하는 문제로, 아래와 같이 높이가 지정되어야 하는 상황(지도를 사용하는 상황 등)에서 주소창의 높이가 작은 상황에서 높이가 결정되어, 하단 부분이 잘리는 문제가 발생하게 됩니다.

높이를 지속적으로 변경하기
해당 문제는 높이를 고정해야하는 상황에서 발생하기 때문에, 고정되는 높이를 지속적으로 변경해주면 해결된다는 것을 알게 됐습니다.
이를 위해서 우선 App 자체의 높이를 지정해주는 것부터 시작했습니다. App의 높이가 지속적으로 변해야하기 때문에, 높이를 변수로서 받아서 처리하도록 해야했습니다.
const appHeightProperty = '--app-height';
// 높이를 변수로 지정
.App {
${defaultWidth}
${fonts.medium}
display: flex;
flex-direction: column;
width: 100vw;
height: var(${appHeightProperty});
// 해당 변수의 값을 높이로서 받도록 지정
}
사파리의 경우 높이가 변할 때마다 resize 이벤트가 발생하게 됩니다. 이를 이용해 resize가 발생할 때마다 해당 높이값인 window.innerHeight를 넣어주면 주소창으로 인해 높이가 변경되어도 App이 해당 높이에 맞게 다시 수정되고 이에 따라 올바른 화면을 보여줄 수 있게 됩니다.
const appHeightProperty = "--app-height";
export const setAppHeight = () => {
const setHeight = () => {
document.documentElement.style.setProperty(
appHeightProperty,
`${window.innerHeight}px`
);
};
// 지정해두었던 appHeightProperty에 높이값을 넣어주는 함수 생성
window.addEventListener("resize", setHeight);
// 높이가 변경될 때마다 App에 재설정
setHeight();
// 첫 높이값 설정
};
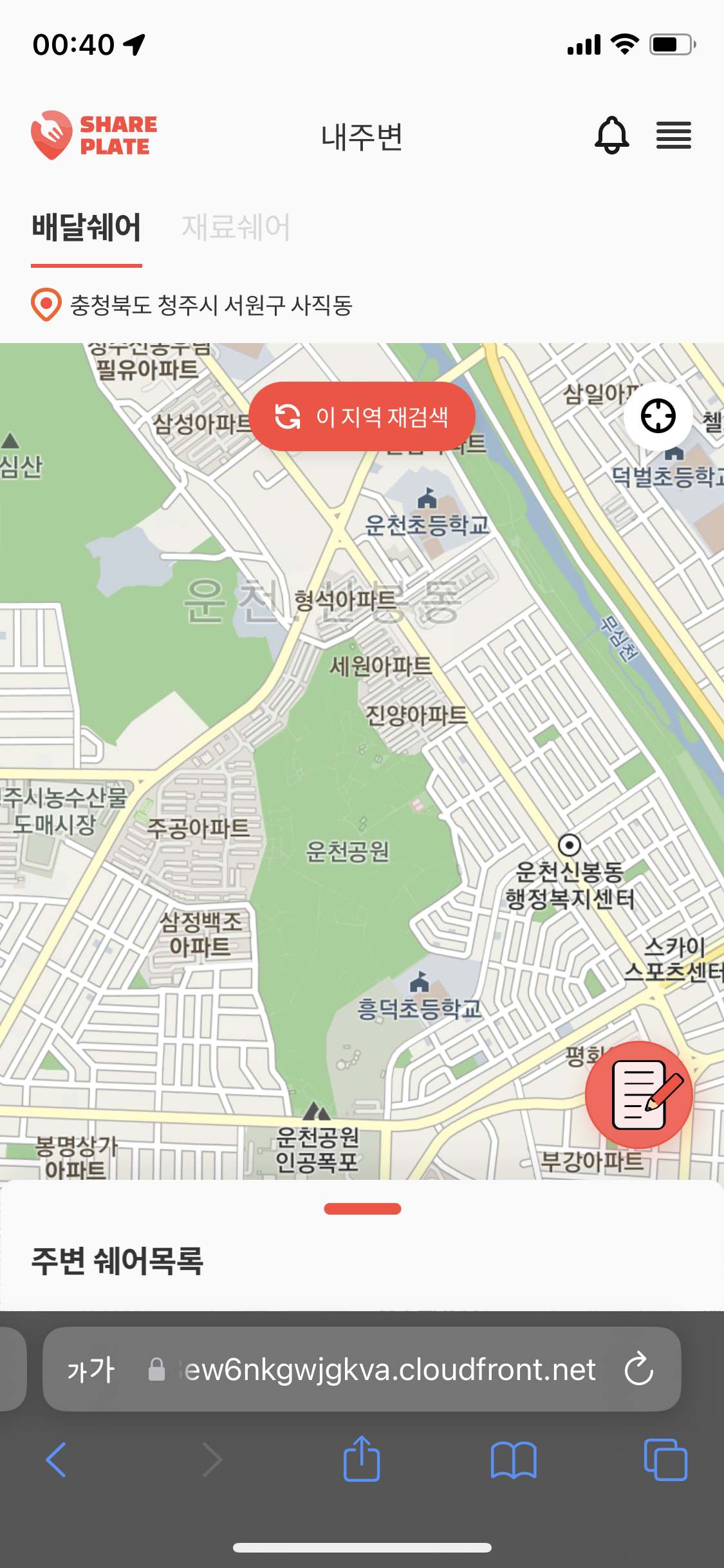
위 코드를 통해서 높이값이 유동적으로 변화하는 상황(사파리)에 대해서도 대처를 할 수 있게 되었습니다.

높이 변경으로 인한 문제 (sticky)

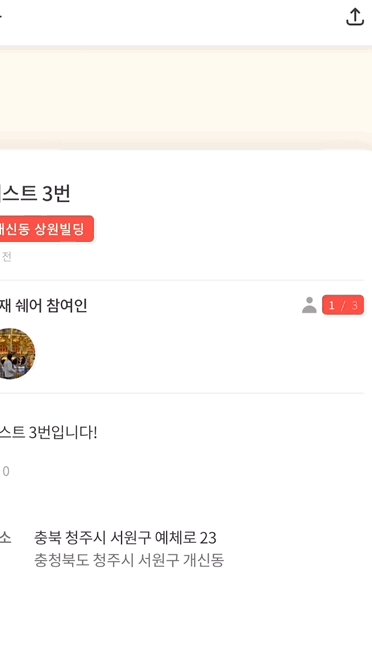
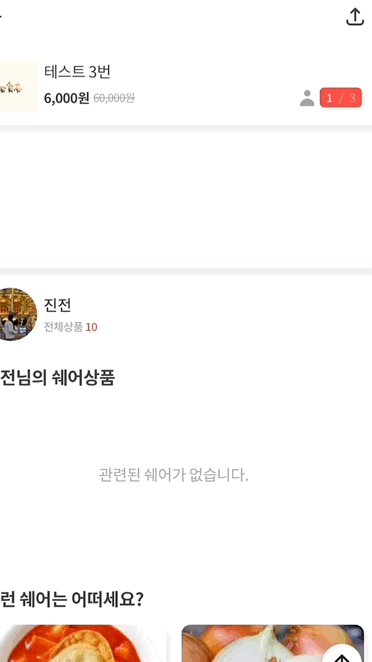
사파리 주소창 높이 변경 문제를 해결하면서 발생한 다른 문제로, 위와 같은 상황이 연출됐습니다. 이는 현재 상단의 정보창이 특정 요소가 보이지 않을 때마다 보여질 때 발생하는 것인데, 아래와 같은 순서로 문제가 발생합니다.
스크롤해서 타겟 요소가 보이지 않음 → 타겟 요소가 보이지 않으므로 상단 정보창이 생성 → 상단 정보창이 생성되어 높이가 증가 → 사파리 자체의 높이 증가 → 높이 증가에 따른 앱의 높이 재설정 → 다시 타겟 요소가 보임 → 상단 정보창이 삭제되면서 높이 감소 → 타겟 요소가 보이지 않음 → 반복
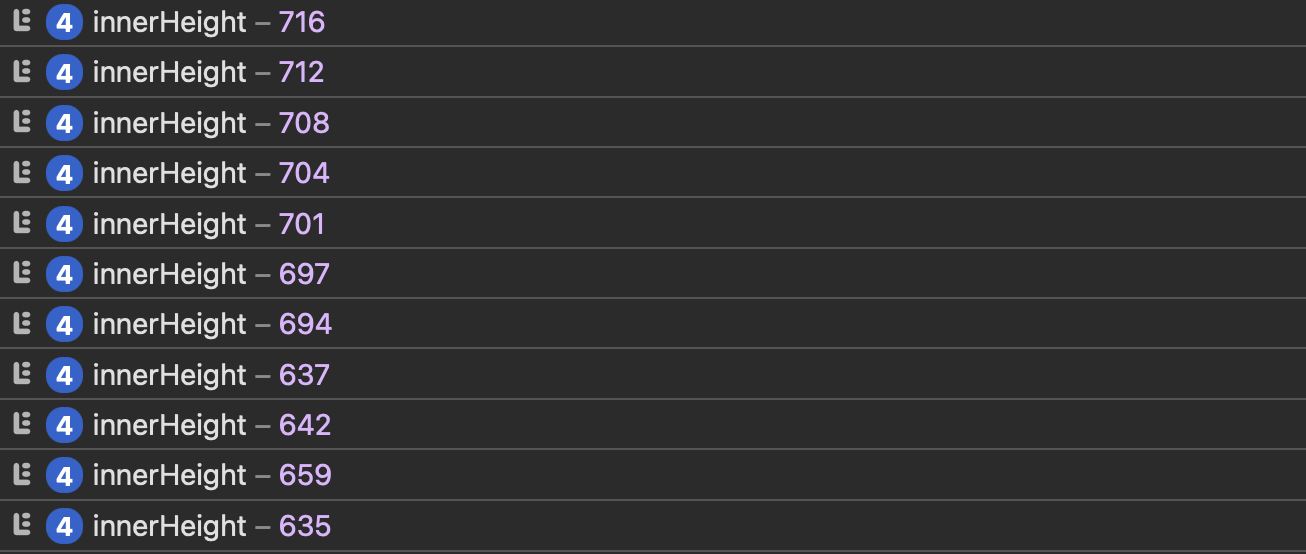
이로 인해 높이가 변경되는 것을 콘솔로 확인해본 결과, 아래와 같은 상황이 반복되고 있었습니다.

이는 기존에 상단 정보창이 position: sticky로 설정되어 있어 발생한 문제로, sticky로 설정된 요소의 경우 특정 높이를 차지하기 때문에 전체적인 높이가 변경되게 됩니다. 이를 해결하기 위해서 position: fixed로 변경을 해주어 해결을 할 수 있었습니다.