uuid 사용으로 인한 불필요한 리렌더링
REACT ·CSS와 관련된 리펙토링 작업을 하던 중, 원래 적용되던 CSS의 transition이 적용되지 않는 문제가 발생했습니다.


이 문제의 원인을 찾기 위해 처음에는 CSS와 관련된 여러 작업들을 다시 처리해주었으나, 좌측의 문제가 전혀 해결되지 않았고, 결국 위 작업이 발생하기 전 시점으로 다시 돌아가 처음부터 다시 기존에 진행했던 리펙토링을 진행했습니다.
결론적으로, 원인은 uuid라이브러리를 사용한 시점이었습니다. 라이브러리를 사용하면서 발생한 문제점으로, uuid 라이브러리 사용으로 인해 key값으로 설정된 곳에서 리렌더링이 한 번 더 발생하게 되고, 이로 인해 기존에 transition이 적용된 부분이 transition이 되지 않은 것으로 보이는 데에서 문제가 생긴 것이었습니다.
const tabs = tabsInfo.map(({ title, value, active }, order) => {
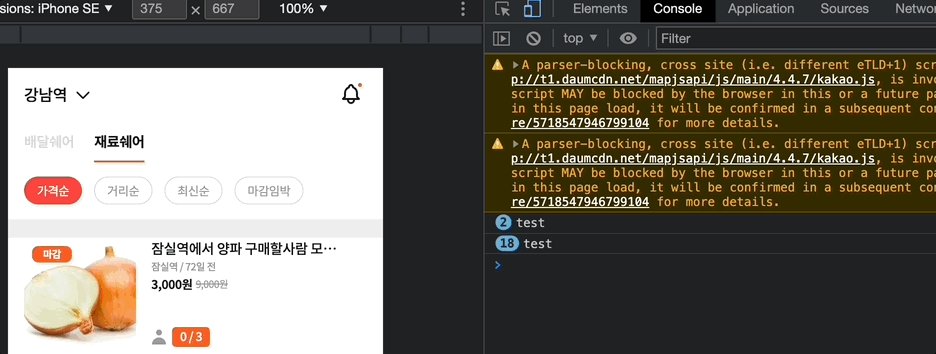
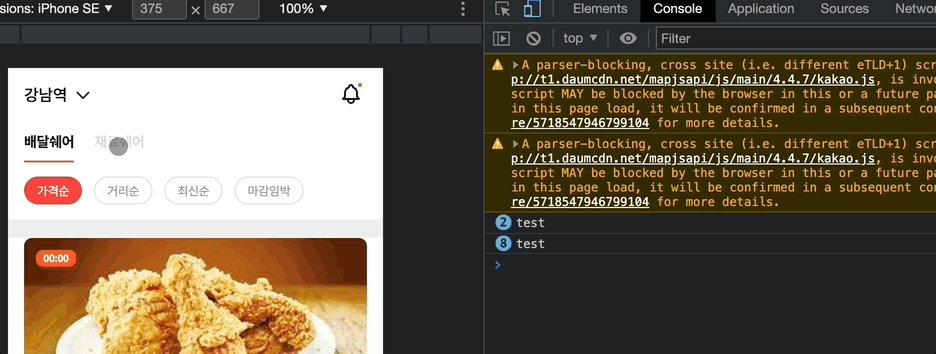
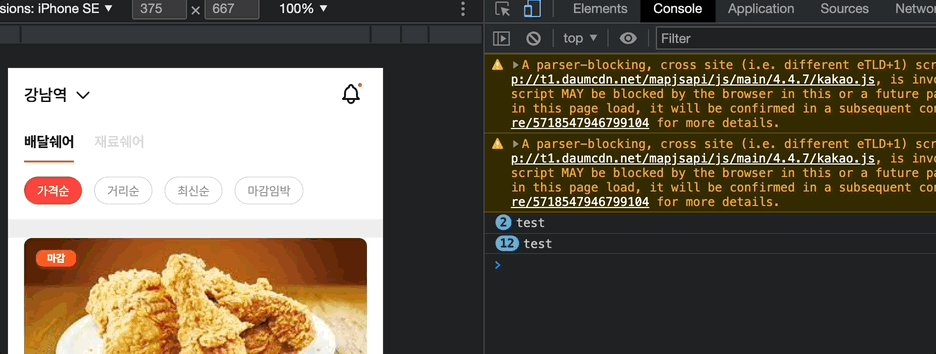
console.log("test"); // 렌더링 횟수 확인을 위해 콘솔을 표시
return (
<S.TabWrapper
key={getRandomKey()}
onClick={() => changeTab(value)}
active={active}
order={order}
>
<span>{title}</span>
</S.TabWrapper>
);
});

위 사진에서 test라는 콘솔 값이 두 번씩 나오는 것을 확인할 수 있고, 이는 uuid 의 사용으로 인해 리렌더링이 발생한 것이 이유가 됨을 알 수 있습니다.
이를 해결하기 위해서 uuid가 아닌 다른 값으로 key를 지정해주면 문제가 해결되었습니다. 리렌더링이 불필요한 곳에서의 key 설정을 하면 안 된다는 것을 알 수 있었습니다!