textarea 태그 Enter 처리 문제
REACT ·input 태그를 textarea 태그로 바꾸기
기존에 input 태그로 되어있던 채팅 입력창을 textarea 태그로 바꾸면서 Enter 키에 대한 이벤트 적용 방식을 변경하게 됐습니다. input 태그의 경우 Enter 키를 입력 시 바로 submit 이벤트가 발생하게 되는 것에 반해, textarea는 줄바꿈이 발생하기 때문에 이 부분에 대한 해결책이 필요했습니다.
onKeyDown 이벤트 적용
Enter키가 입력되는 상황에 대해서만 처리를 하면 되었기 때문에 onKeyDown이라는 이벤트 핸들러를 사용했습니다. 여기서 key가 Enter인 상황에 대해 처리를 해주었고, 더불어 Shift 키와 함께 눌리는 상황에는 한 줄 띄우기가 가능하도록 설정을 했습니다.
const handleKeyDownChat = (event: KeyboardEvent<HTMLTextAreaElement>) => {
const { key, shiftKey } = event;
if (key !== "Enter") return;
// Enter 키 여부 확인
if (!shiftKey) {
// Shift 키 여부 확인
sendCurChat();
} else {
setChatValue(chatValue + "\n");
// 한 줄 띄운 값으로 기존 채팅값을 변경
}
};
그리고 Enter 키가 입력이 된 상황에 대해, 기존에 설정을 해두었던 onChange 함수에서는 Enter를 받지 않도록 해야됐기 때문에, 이 부분도 설정을 해주었습니다.
const handleChangeChatValue = (event: ChangeEvent<HTMLTextAreaElement>) => {
const { inputType } = event.nativeEvent as any;
//
if (inputType === 'insertLineBreak') return;
setChatValue(event.target.value);
};
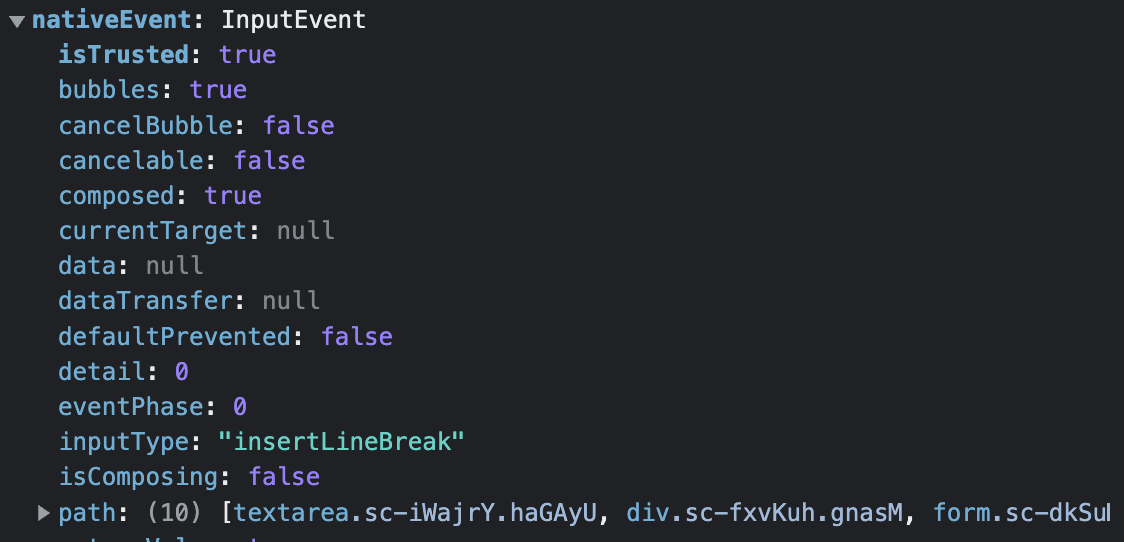
이 부분을 설정하면서 어려움을 느꼈던 부분은 ‘onChange 이벤트에서 어떻게 Enter를 감지하는가’ 였습니다. 이 부분은 정확한 해결책이 나오지 않아, 우선 nativeEvent 객체 내에 존재하는 inputType을 찾아 Enter를 누를 시 보여주게 되는 ‘insertLineBreak’을 사용했습니다.
(이 부분을 사용하면서 type 상의 에러가 발생했는데, 이 부분은 정확히 타입을 다시 적용할 방법을 찾지 못해 우선 임시적으로 any로 처리했습니다…)

위 과정을 통해서 Enter키를 누른 상황에는 onKeyDown, 누르지 않은 상황은 onChange에서 처리를 하는 방식을 사용했습니다.
Enter 중복 처리 문제
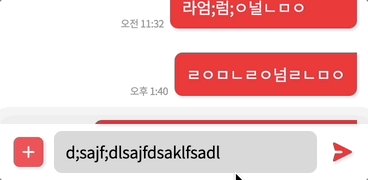
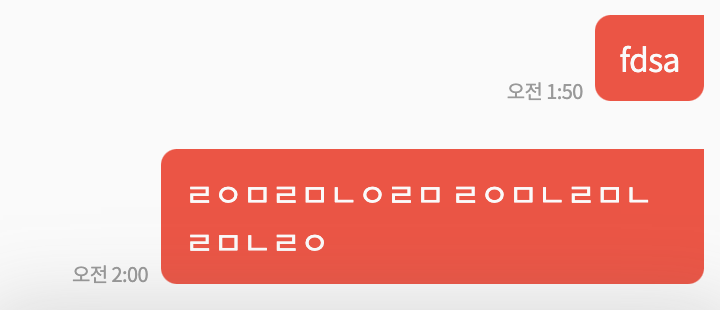
하지만, 이렇게 설정을 해도 문제가 발생했는데, 그 문제는 바로 한글을 입력할 때 채팅이 두 번씩 입력이 된다는 것이었습니다.

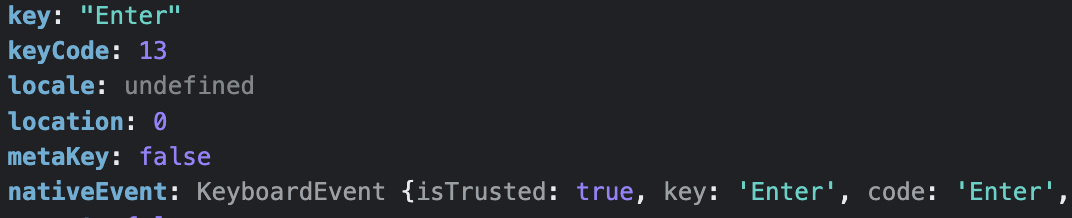
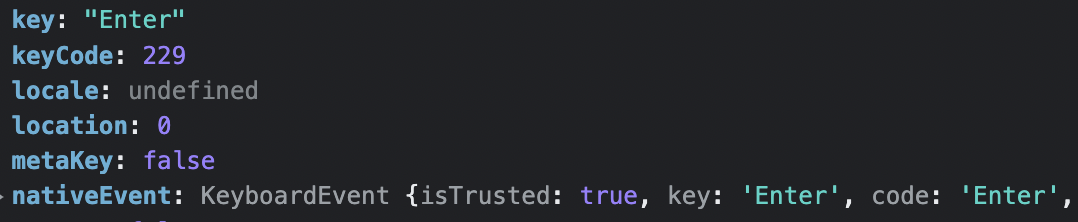
이 부분을 해결하기 위해서 우선 영어와 한글로 Enter 키를 입력할 때의 차이점을 찾는 것부터 했습니다. 아래 사진과 같이 onKeyDown 이벤트의 결과값이 나오게 되는데, 위 사진이 영어, 아래 사진이 한글입니다.


영어로 입력하는 경우는 위 사진의 결과만 나오게 되며, 한글로 입력할 때는 위, 아래 사진의 결과가 나와, 결론적으로 Enter가 두 번 발생하게 되고, gif와 같이 한 글자씩 더 입력이 되는 과정을 거쳐 문제가 발생했습니다. 이를 해결하는 방법으로는 keyCode를 사용하는 것이었는데, keyCode를 사용하면서 우려가 되었던 부분은 현재 deprecated 되었다는 경고가 나왔기 때문입니다. 당장의 사용에는 문제가 없으나, 추후에 keyCode 외의 다른 방법을 찾아야한다는 단점이 존재하는 해결 방법을 사용했습니다.
const handleKeyDownChat = (event: KeyboardEvent<HTMLTextAreaElement>) => {
const { key, shiftKey, keyCode } = event;
// 'keyCode' is deprecated but error occurs when just use 'key' in korean
if (key !== "Enter" || keyCode !== 13) return;
if (!shiftKey) {
sendCurChat();
} else {
setChatValue(chatValue + "\n");
}
};
띄워쓰기 스타일 적용하기

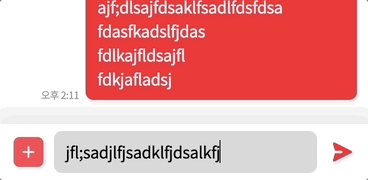
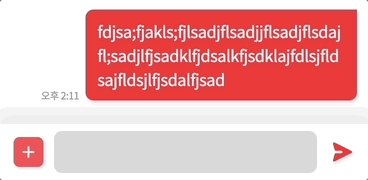
띄워쓰기를 적용해주었음에도 나오는 결과 상으로는 띄워쓰기가 제대로 되지 않는데, 이는 ‘\n’이라는 줄바꿈값을 스타일적으로 처리하지 않았기 때문이었습니다. 이는 간단히 아래의 코드를 입력해 줄바꿈을 해줄 수 있었습니다.
white-space: pre-wrap;